首页
下载
插件
社区
教程
开发文档
视频教程
资讯
资讯动态
应用案例
关于
VEITOOL
联系方式
合作代理
插件协议
用户协议
导航
捐赠
登录
|
注册
全部
后端程序
前端模板
插件二开
综合求助
谈天说地
使用分享
安卓开发
这种键值在SQL加了字段后 ,可以保存 ,怎么在编辑时,能正常显示出来呢?哪位大神给个实例模型php函数
发布:2024-04-14 22:19
分类:综合求助
评论:4
浏览:342
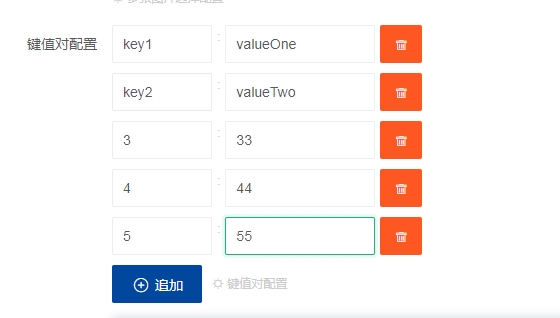
 比如产品模型中,新加了键值字段,这种键值在SQL加了字段后 ,可以保存 ,怎么在编辑时,能显示出来,哪位大神给个实例模型php函数保存后,SQL里有值,就和上次的多图上传 读取是一个意思,sql里的值为 ``` {"3":"33","4":"44","5":"55","key1":"valueOne","key2":"valueTwo"} ```
xiaohei
1 楼
2024-04-14 22:26
还有在编辑或者发布信息时,怎么把添加时间 或者自定义时间 显示出来,可指定时间
0
回复 (0)
anna
2 楼
2024-04-15 16:09
其实你仔细看,应该是可以自己解决问题,基本差不多的原理,同时还得多看 layui 的文档。 ``` js ... layui.buildItems.build({ bid: 'test_items', data: [ ... // 这里的内容必须通过值传进去渲染,且要确保test的内容是 json 字符串 {name:"test",title:"键值对",type:"keyval",value:Dt ? Dt.test : ''}, // 这里也可以这样写 ,value: Dt ? layui.util.toDateString(Dt.addtime*1000,'yyyy-MM-dd') : '', {name:"addtime",title:"创建时间",type:"date",value:''}, ... ], }); if(Dt){ // 渲染回填表单前,对时间戳进行时间格式转换,格式:'yyyy-MM-dd HH:mm:ss' Dt.addtime = layui.util.toDateString(Dt.addtime*1000,'yyyy-MM-dd'); } // 渲染回填表单数据 form.val('test_items_form',Dt); form.on('submit(test_items)',function(data){ ... return false; }); ... ```
2
回复 (1)
xiaohei
3 楼
2024-04-15 22:39
@anna:
其实你仔细看,应该是可以自己解决问题,基本差不多的原理,同时还得多看 layui 的文档。 ``` js ... layui.buildItems.build({ bid: 'test_items', data: [ ... // 这里的内容必须通过值传进去渲染,且要确保test的内容是 json 字符串 {name:"test",title:"键值对",type:"keyval",value:Dt ? Dt.test : ''}, // 这里也可以这样写 ,value: Dt ? layui.util.toDateString(Dt.addtime*1000,'yyyy-MM-dd') : '', {name:"addtime",title:"创建时间",type:"date",value:''}, ... ], }); if(Dt){ // 渲染回填表单前,对时间戳进行时间格式转换,格式:'yyyy-MM-dd HH:mm:ss' Dt.addtime = layui.util.toDateString(Dt.addtime*1000,'yyyy-MM-dd'); } // 渲染回填表单数据 form.val('test_items_form',Dt); form.on('submit(test_items)',function(data){ ... return false; }); ... ```
果然高级 ,谢谢了
0
回复 (0)
yztadds
4 楼
2024-04-20 14:52
感谢分享
0
回复 (0)
登录后可回复
发布帖子
作者信息
xiaohei
等级:Lv1
积分:149
新人,请大神们多多指教,谢谢!
最近热帖
Veitool 2.0.1 版新增数据字典相关功能使用
我下载测试,是PHPSTUDY下测试,提示要求PHP8.1.0,可找遍了也没有这版本
关于详情页问题
关于使用 Veitool队列任务管理插件的问题!
求安装在子目录教程
phpspreadsheet+mpdf实现导出PDF
框架东西是好东西,可惜生态圈不够
闲话一些后台功能,给vei作者看的
uniapp的移动端,请求官方出个呀
队列任务管理插件开放下载使用
关于系统
VEITOOL
联系方式
合作代理
服务支持
插件中心
官方文档
社区问答
下载中心
产品下载
应用案例
新闻动态
使用协议
插件协议
用户协议
关注微信
Copyright ©2025 veitool.com 版权所有
粤ICP备17132594号-2