首页
下载
插件
社区
教程
开发文档
视频教程
资讯
资讯动态
应用案例
关于
VEITOOL
联系方式
合作代理
插件协议
用户协议
导航
捐赠
登录
|
注册
全部
后端程序
前端模板
插件二开
综合求助
谈天说地
使用分享
安卓开发
最新发版v1.0.2中的buildItems组件已支持一行多个元素
发布:2023-08-07 11:42
分类:后端程序
评论:2
浏览:389
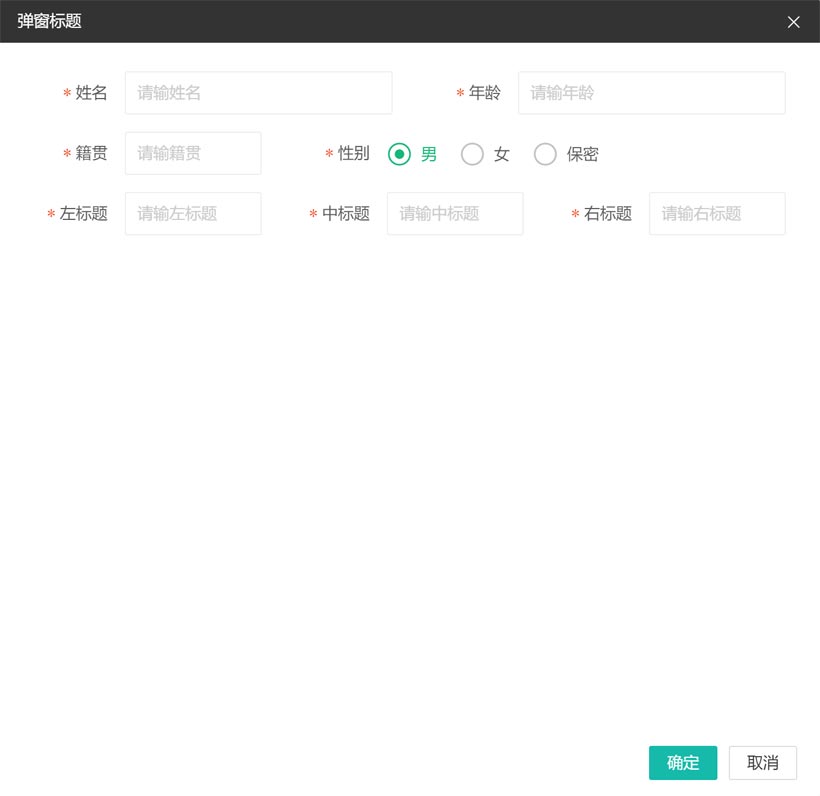
最新发版v1.0.2中的buildItems组件可通过属性itemCol来实现设置单行多个表单元素显示,示例代码如下: ``` admin.open({ type: 1, bid: 'form_items', btn: ['确定', '取消'], area: ['720px', '700px'], title: '弹窗标题', success: function(l,index){ layui.buildItems.build({ bid: 'form_items', data: [ {name:"names",title:"姓名",type:"text",value:'',placeholder:"请输姓名",verify:'required',must:true,itemCol:'layui-col-md6'}, {name:"old",title:"年龄",type:"text",value:'',placeholder:"请输年龄",verify:'required',must:true,itemCol:'layui-col-md6'}, {name:"place",title:"籍贯",type:"text",value:'',placeholder:"请输籍贯",verify:'required',must:true,itemCol:'layui-col-md4'}, {name:"gender",title:"性别",type:"radio",value:'1',options:{1:'男',2:'女',3:'保密'},must:true,itemCol:'layui-col-md8'}, {name:"txt1",title:"左标题",type:"text",value:'',placeholder:"请输左标题",verify:'required',must:true,itemCol:'layui-col-md4'}, {name:"txt2",title:"中标题",type:"text",value:'',placeholder:"请输中标题",verify:'required',must:true,itemCol:'layui-col-md4'}, {name:"txt3",title:"右标题",type:"text",value:'',placeholder:"请输右标题",verify:'required',must:true,itemCol:'layui-col-md4'}, ] }); form.on('submit(form_items)',function(data){ //提交处理业务逻辑 return false; }); } }); ``` 实现效果: 
单行多个元素
buildItems
cnfox0273
1 楼
2023-12-07 06:49
very cool
0
回复 (0)
root
2 楼
2024-03-28 15:40
学习了
0
回复 (0)
登录后可回复
发布帖子
作者信息
haohao
等级:Lv2
积分:10922
这家伙很懒,什么都没写呢~
最近热帖
Veitool 2.0.1 版新增数据字典相关功能使用
我下载测试,是PHPSTUDY下测试,提示要求PHP8.1.0,可找遍了也没有这版本
关于详情页问题
关于使用 Veitool队列任务管理插件的问题!
求安装在子目录教程
使用在线构建插件生成模块后,添加等功能不能用
phpspreadsheet+mpdf实现导出PDF
可构建时间段是否看以调整?
框架东西是好东西,可惜生态圈不够
闲话一些后台功能,给vei作者看的
关于系统
VEITOOL
联系方式
合作代理
服务支持
插件中心
官方文档
社区问答
下载中心
产品下载
应用案例
新闻动态
使用协议
插件协议
用户协议
关注微信
Copyright ©2026 veitool.com 版权所有
粤ICP备17132594号-2