首页
下载
插件
社区
教程
开发文档
视频教程
资讯
资讯动态
应用案例
关于
VEITOOL
联系方式
合作代理
插件协议
用户协议
导航
捐赠
登录
|
注册
全部
后端程序
前端模板
插件二开
综合求助
谈天说地
使用分享
安卓开发
Layui选项卡tab组件在隐藏容器中即使没有溢出也被强制追加下拉属性的问题解决
发布:2023-06-16 16:21
分类:前端模板
评论:1
浏览:730
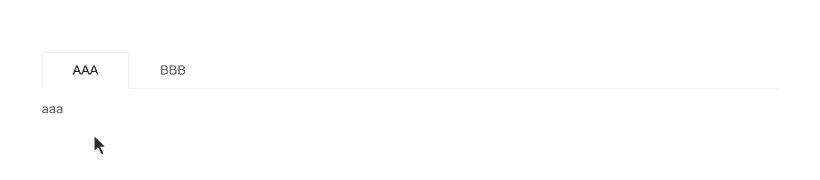
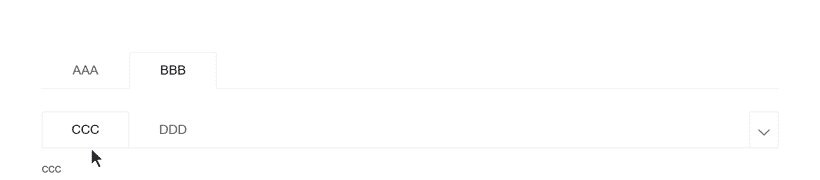
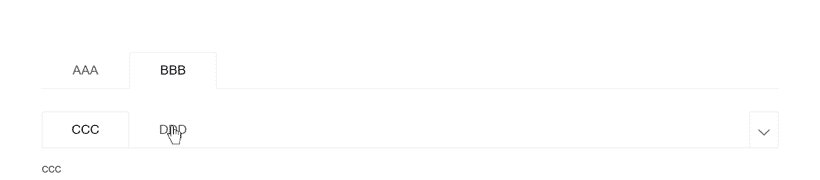
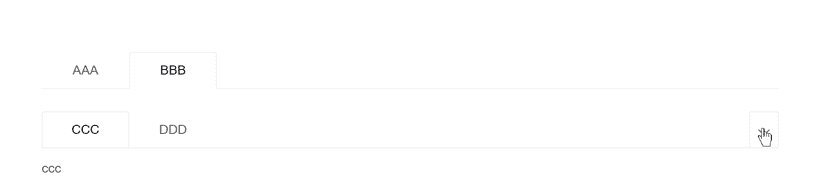
出现该问题的版本号为:2.8.6 ~ 2.8.12。 当选项卡存在嵌套的情况时,如下代码: ``` html <div class="layui-tab" lay-filter="hd1"> <ul class="layui-tab-title"> <li class="layui-this" lay-id="1">AAA</li> <li lay-id="2">BBB</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show">aaa</div> <div class="layui-tab-item"> <div class="layui-tab" lay-filter="hd2"> <ul class="layui-tab-title"> <li class="layui-this" lay-id="3">CCC</li> <li lay-id="5">DDD</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show">ccc</div> <div class="layui-tab-item">ddd</div> </div> </div> </div> </div> </div> ```  这时被嵌套的选项卡是处于被隐藏的容器中,当切换到外层选项卡`BBB`时,会发现里面的选项卡`CCC`,`DDD`最右侧会被加上下拉的按钮(也就是选项卡宽度在没有溢出的情况下渲染时加了`overflow`属性)。 出现这类问题的原因在于源文件`element.js`中的: ``` js // 大概在221行处:因为在样式.layui-tab .layui-tab-title li中并没有指定高度, // 所以,当处于隐藏中的选项卡,这句获取的高度就会是 0,以至于整个条件会成立而追加下拉按钮 function(height){return height + height/2;}(title.find('li').eq(0).height()) ``` 解决的办法有两种: 1. 给`layui.css`相应处增加高度: ``` css .layui-tab .layui-tab-title li{height:40px; ...} ``` 2. 在源文件`element.js`中增加对处于隐藏中的选项卡跳出响应式: ``` js $('.layui-tab').each(function(){ var othis = $(this); if(!othis.is(":visible")) return true; // 这里是增加的,大概在195处 ... }); //layui 2.9.15 开始在243行进行调整如下: targetElem.each(function(){ var othis = $(this); if(!othis.is(":visible")) return true; ``` 最后重新打包。 ``` npx gulp ```
layui
tab
anna
1 楼
2023-06-17 23:12
这都被发现了 
1
回复 (0)
登录后可回复
发布帖子
作者信息
haohao
等级:Lv2
积分:10902
这家伙很懒,什么都没写呢~
最近热帖
Veitool 2.0.1 版新增数据字典相关功能使用
我下载测试,是PHPSTUDY下测试,提示要求PHP8.1.0,可找遍了也没有这版本
关于详情页问题
关于使用 Veitool队列任务管理插件的问题!
求安装在子目录教程
使用在线构建插件生成模块后,添加等功能不能用
phpspreadsheet+mpdf实现导出PDF
可构建时间段是否看以调整?
框架东西是好东西,可惜生态圈不够
闲话一些后台功能,给vei作者看的
关于系统
VEITOOL
联系方式
合作代理
服务支持
插件中心
官方文档
社区问答
下载中心
产品下载
应用案例
新闻动态
使用协议
插件协议
用户协议
关注微信
Copyright ©2026 veitool.com 版权所有
粤ICP备17132594号-2